
By One shop | 2020-04-13 | 電腦與科技

隨著網絡服務的急速發展,編程人員 (Programmer) 的工作機會亦不斷增加,亦有不少人希望加入這個行業。但要加入業界看似門檻相當高,很多人都希望學習編程,卻不知如何開始第一步。作為一個自學入行的 Programmer ,今次我想分享 4 款我自己接觸過的編程語言 (Programming Language) ,並附上學習的路線,能幫助大家晉身 Programmer 的行列。
(頭盔:以下純屬個人意見,請酌量參考)

作為第一種語言,我認為有幾個基本的要求:
社群支援:沒有人喜歡學過時/即將被淘汰的技術,而語言/框架的流行程度直接影響你的學習成效。在學習 Programming Language 的過程中你總會遇上各式各樣的問題,即使是全職的工程師都每天會上 Stack Overflow 或是 Github 求救,如果你學的語言相當小眾,那麼能夠幫助你的人亦相對較少。
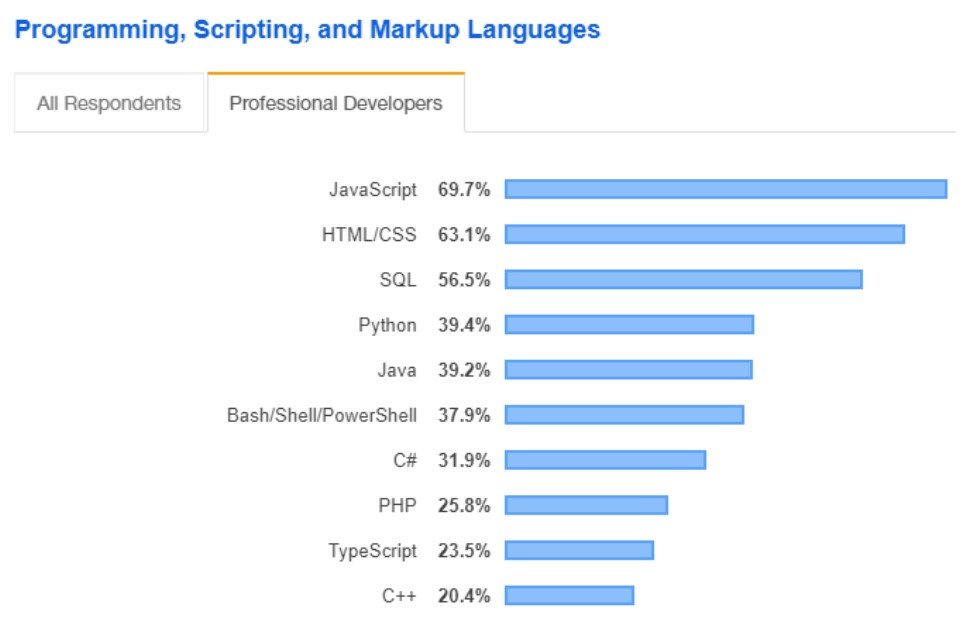
市場工作機會:除了看語言在 Programmer 社群中的流行程度,與市場接軌亦是相當重要的,畢竟大家是希望加入這個行業,選擇一些找不到工作的程式語言去學就本末倒置了。事實上 Github、Stack Overflow 與 GlassDoor 亦不時提供市場報告,調查不同 Language 的工資高低及工作機會。
當然我指的不是眼前的工作機會,還有未來 5 年、10 年的遠景,以及考慮到技術被取代的可能性。
語言的應用範疇:最後最要考慮你所學的 Language 可以應用在哪一個範圍,這是最常被人忽視的部份。例如你希望製自己的 Web App / Mobile App ,卻選擇 Python 作為入門語言,工具和目標背道而馳,學習的興趣自然很快就減退。
所以我建議在學習一種語言之前,了解語言的應用場景,對於定立學習目標/進程會有相當的幫助。

我第一款學習的編程語言就是 Python ,它最大的特點是沒有煩人的 { } 和 ; ,所有程式的區分是利用 Intend Block 進行,無論寫遘是讀都相當簡潔統一,是一種「可讀性」相當高的語言,所以是一種相當容易上手的語言。
作為一種「動態語言」(Dynamic Type Language) ,新手的第一個煩惱會是無盡的 Type Error ,但因為 Python 近年有著極高的流行程度,只要把 Error Message 放上 Google ,不需要 5 分鐘就能找到 Debug 的方法,在不同平台亦有熱心人士分享 Python 程式碼,擁有極多資源去進行自主學習。
Python 的另一個特點是在 Github 上有著各式各樣易用、簡單的 Library ,新手也可以利用各式各樣 Library 去解決問題,對於新手來說有大量無痛方案,學習過程的挫敗感會比較低。
近年 Python 被 Google 選為他們旗下人工智能框架 Tensorflow 的標準語言,同時亦有大量支援 Data Science / Data Analytic 的程式庫支援 (sklearn 、pandas 、numpy、matplotlib、seaborn 等等),令它成為數據科學中灸手可熱的技能,市場上亦出現大量工作機會。
即使 Python 仍然有著各式各樣的缺點,比如說它的運行速度比起其他 Backend 語言慢得多,它的網頁框架 Django 和 Flask 流行程度相對較低,低我仍然認為它是新手最容易學懂的一種編程語言,如果是選擇「無師自通」的話,我會推薦學習它。
容易上手:★★★★★
實用程度:★★★★
工作機會:★★★
相關範疇:數據科學、數據分析、數據庫工程師

近年 JavaScript 的流行程度不斷上升,原因除了 NodeJS 出現令 JS 終於可以脫離瀏覽器的限制,應用於 Server 、Database 等等層面,亦因為不同的公司都為 NodeJS 提供支援,加上前端的 React 、Vue、Angular 框架,有人認為只要精通 JavaScript 就能成為 Full Stack (全端工程師)。(事實上當然沒那麼簡單 🙂)
雖然 JS 的特點在開發過程中產生不少問題,亦有無數的 JS Joke 去取笑它的設計,但作為一種入門語言它的語法寬鬆,限制比較少,加上有極大量的 NodeJS Library 在 Github 上開源,方便新手 Code Less , Do More。
有工程師預言 JavaScript 的 superset 例如 TypeScript 會成為市場的一個主流,同時在 Web Application 開始流行的年代,網頁設計及編程已經成為新一代的軟件開發,在可見的將來亦有著大量的工作機會。
在學習上面,JavaSciprt 雖然是比較彈性的語言,但因為它的設計相當「不安全」,所以自主學習的過程會遇式各式各樣難以理解的問題,例如 === 為什麼要存在?callback 、Promise 、Async/Await 的分別等等,這些都是令新手困擾的原因。
Oneshop Academy 提供 12 小時的 Web Application 實戰課程,內容涵蓋網頁的基本如 HTML 、CSS3 、Javascript 以至 ReactJS 框架的運作,希望和新手一起渡過最艱辛的一段時期,有興趣的話可以按連結報名。
容易上手:★★★★
實用程度:★★★★★
工作機會:★★★★
相關範疇:前端工程師、NodeJS 後端工程師、App 程式設計 (React Native)

在幾年前,學習編程 Mobile App 的第一步是要選擇陣營,如果你想寫 iOS 程式就要學習 Objective-C / Swift 、Android 就要學習 Java 或 Kotlin ,因為 React Native 的出現,令 Mobile App 的編程變得更簡單(你只要懂 JavaScript 和 React 就可以了),而 Flutter 的面世,令「寫 App」多一個不錯的選擇。
Flutter 在 2017 年正式發佈,至今仍然在起步階段,雖然已經有不少企業嘗試利用 Flutter 去製作自家的手機 App ,亦每個星期有不同的 Widget /Package 出現,但市場上仍然屬於小眾,於香港的工作機會亦不算太多,同時它的 Dart 語言應該用層面相當有限,本身並不符合「轉職工程師」的條件。
我看中的是 Flutter 的潛力,負責開發的 Google 團隊希望 Flutter 將來可以應用於 MacOS、Windows、Linux 、Mobile App 、Chrome OS 等等跨平台的程式開發,希望減少重覆編碼的情況,而仍為開源計劃,它在 2019 年的排名僅次於 vscode 和 azure-docs,可見越來越多人開始嘗試 Flutter,趕在它流行前學習,或多或少能佔先行者優勢。
學習難度方面,Dart 是屬於靜態語言,上手難度接近 TypeScript ,但上手後比起 JavaScript 安全得多,亦有利於培養良好的編程習慣,如果新手希望盡快有一個屬於自己的手機 App ,學習 Fultter 是較快的方式,
關於 iOS with Swift 與 Flutter(iOS) 的對比,大家可以參考這個網站。
容易上手:★★
實用程度:★★★ (但仍有發展可能性)
工作機會:★★
相關範疇:App 程式設計 (iOS & Android)

每一次推薦新手學習 C language (C 語言)我都會被人罵得狗血淋頭,作為一款老牌、嚴謹、甚至有點古老的語言,新手學習的確是相當痛苦的。本人經歷過這段痛苦的時期,因為我第一款學習的編程語言就是 C ,並利用 3 個月寫完 Bubble Sort 、Ceacar Cipher 等等小程式。
哈佛大學在網上的免費課程 CS50 是我會推薦學 C 的主要原因,講師 David Malan 每一堂都利用顯淺易懂的方式教你電腦科學 (Computer Science) 的基本原理,令你知道電腦、網絡有如此多的功能,是靠著精密的計算,而不是「黑魔法」。
作為一個入門課程,它需要一定程度的英語水平、耐性以及時間,10 堂課程加上完成功課可能花掉你 100 個小時以上,沒有相當的努力是不可能完成這個課程的。
能 100% 完成 CS50 是一個相當好的起步點,然後利用學到的知識,再學習另一門編程語言能夠事半功倍,在學習 Golang 的時侯,筆者不斷回想起當初 C 語言教的基礎,這個課程實在受用終身。
建議如果你有相當時間、耐性,能完成 CS50 將會是你入門 Programming 的一個里程碑。
容易上手:★
實用程度:★★★★★(精通後)
工作機會:★★★
相關路線:軟件開發
上面為大家介紹了 4 款編程語言,但其實任何一種編程語言都有它的優缺點,Ruby on Rails 、Java、PHP 等等編程語言是否完全不適合新手?倒也未必。Programmer 是沒有速成的,而新手時期總有無數的挫折,如何能保持編程的熱情,將會是成功的秘訣。
本文經授權轉載自<One shop>專頁

Resourceful online commerce management platform for users & Incredibly friendly online commerce BaaS for developers
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
30 | 31 | 1 | 2 | 3 | 4 | 5 |
6 | 7 | 8 | 9 | 10 | 11 | 12 |
13 | 14 | 15 | 16 | 17 | 18 | 19 |
20 | 21 | 22 | 23 | 24 | 25 | 26 |
27 | 28 | 29 | 30 | 1 | 2 | 3 |
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
30 | 31 | 1 | 2 | 3 | 4 | 5 |
6 | 7 | 8 | 9 | 10 | 11 | 12 |
13 | 14 | 15 | 16 | 17 | 18 | 19 |
20 | 21 | 22 | 23 | 24 | 25 | 26 |
27 | 28 | 29 | 30 | 1 | 2 | 3 |